
MiroのダッシュボードにGoogle Mapsの地図を埋め込んでみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
オンラインホワイトボードMiroでは、ボードに外部メディアを埋め込むことができます。
今回は、MiroのダッシュボードにGoogle Mapsの地図を埋め込む方法を確認してみました。
方法
Google Mapsの埋め込み
まずGoogle Maps側でiFrameコードを取得します。
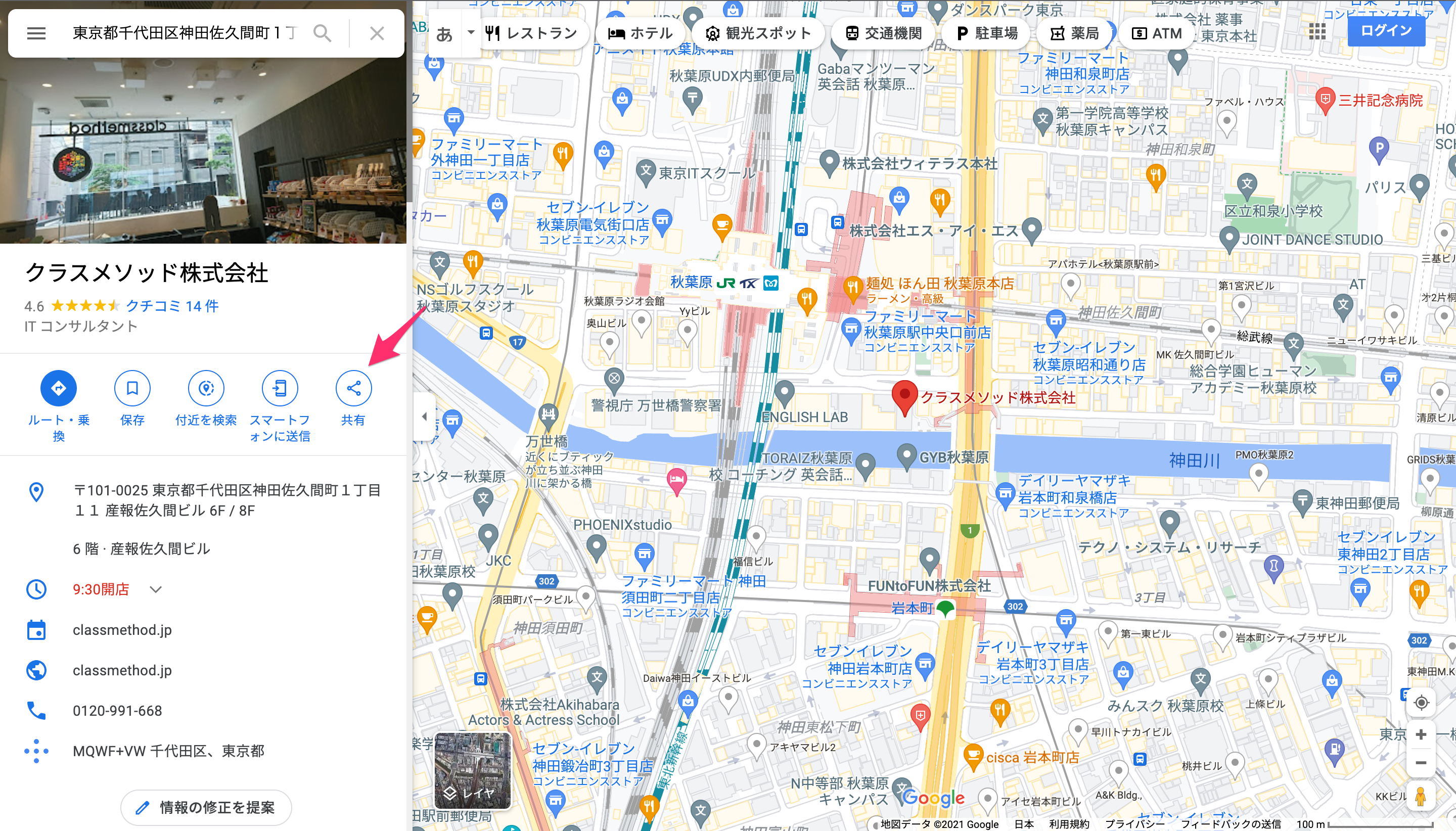
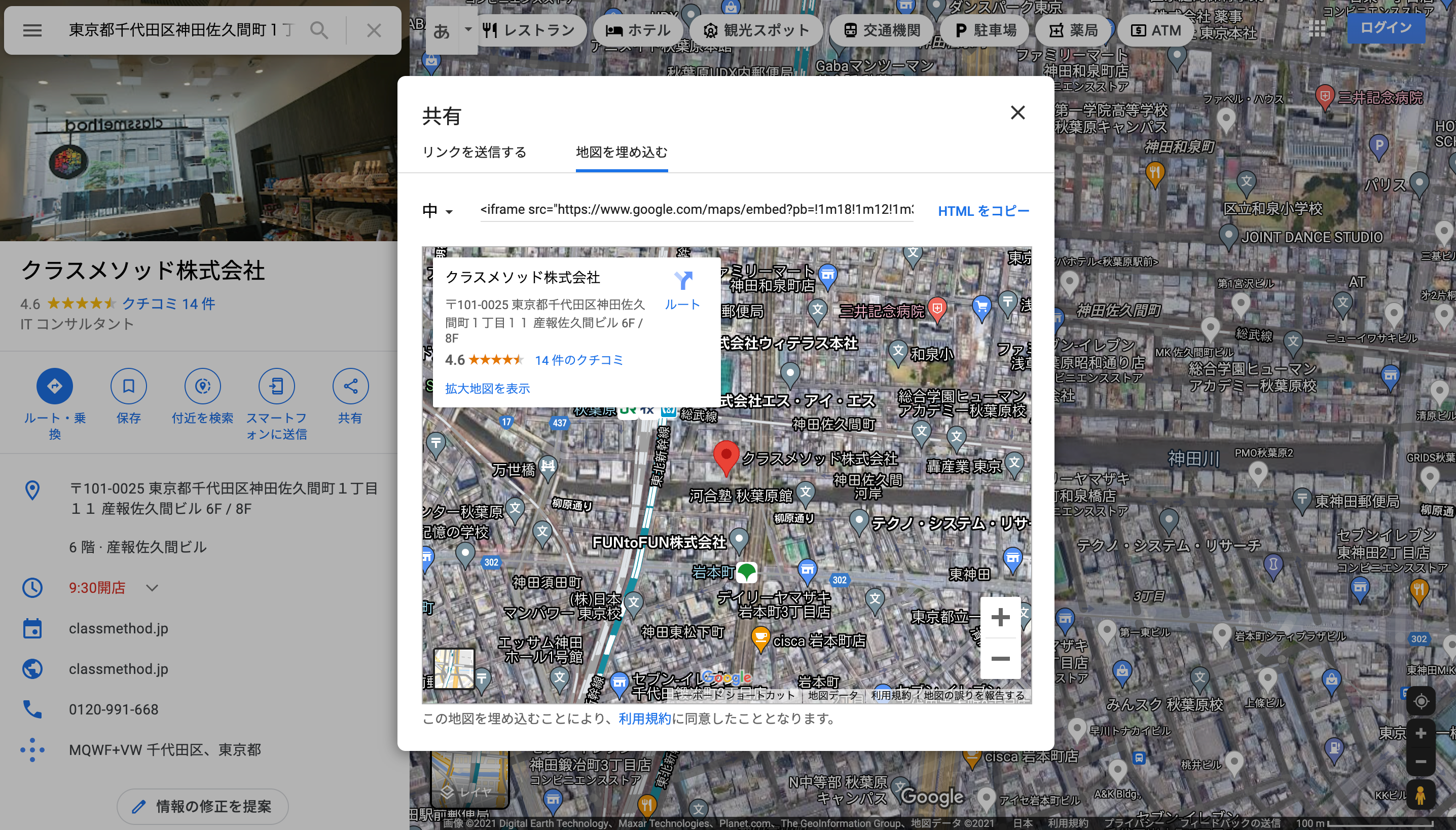
埋め込みで表示したい地点をGoogle Mapsで検索したら、[共有]をクリックします。(関係ないですが写真が本社でなくカフェになっていますね。)

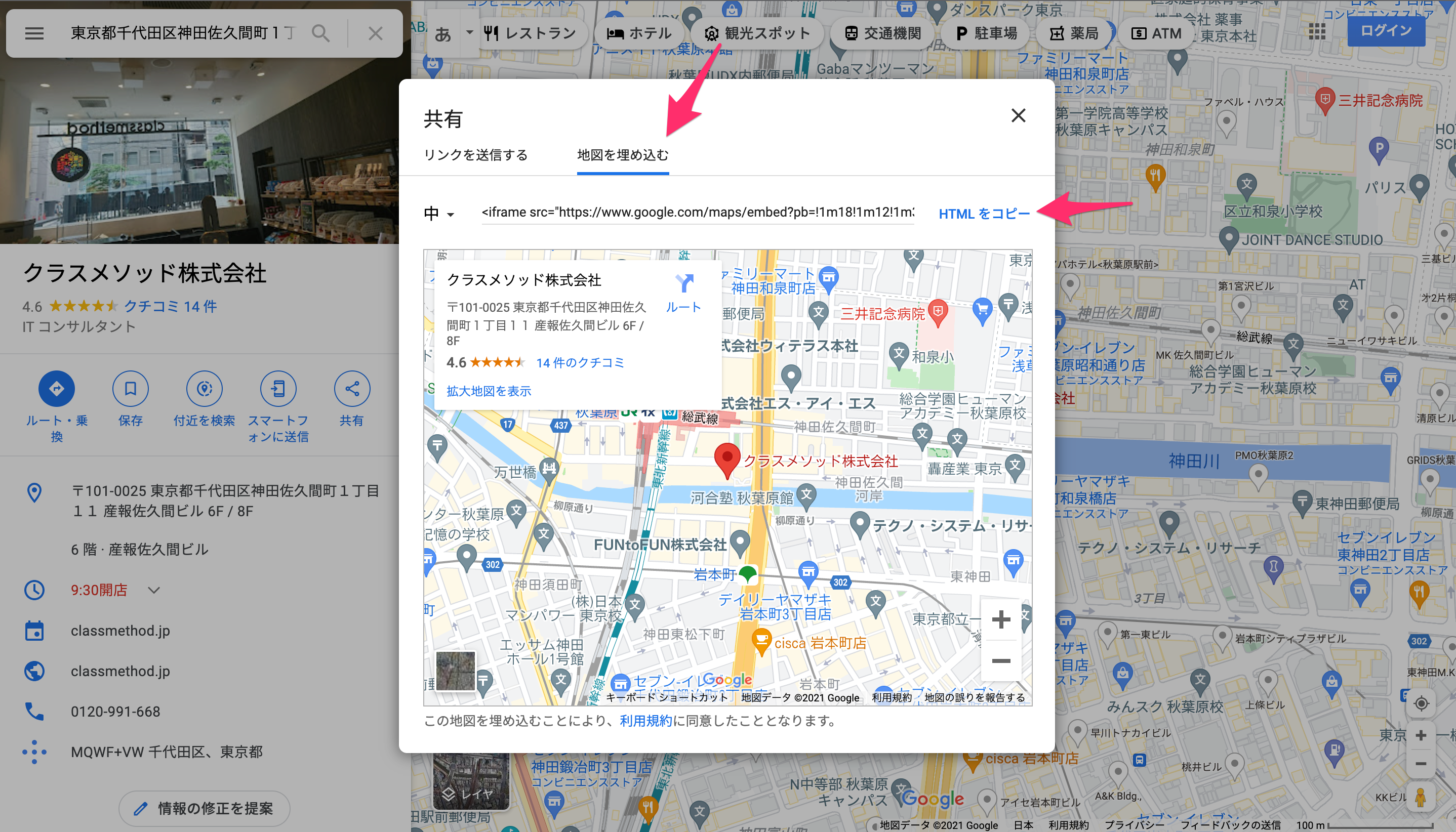
[地図を埋め込む]タブで[HTMLをコピー]をクリックします。これで地図のiFrameコードがコピーできます。

次に取得したiFrameコードをMiroのボードに埋め込みます。
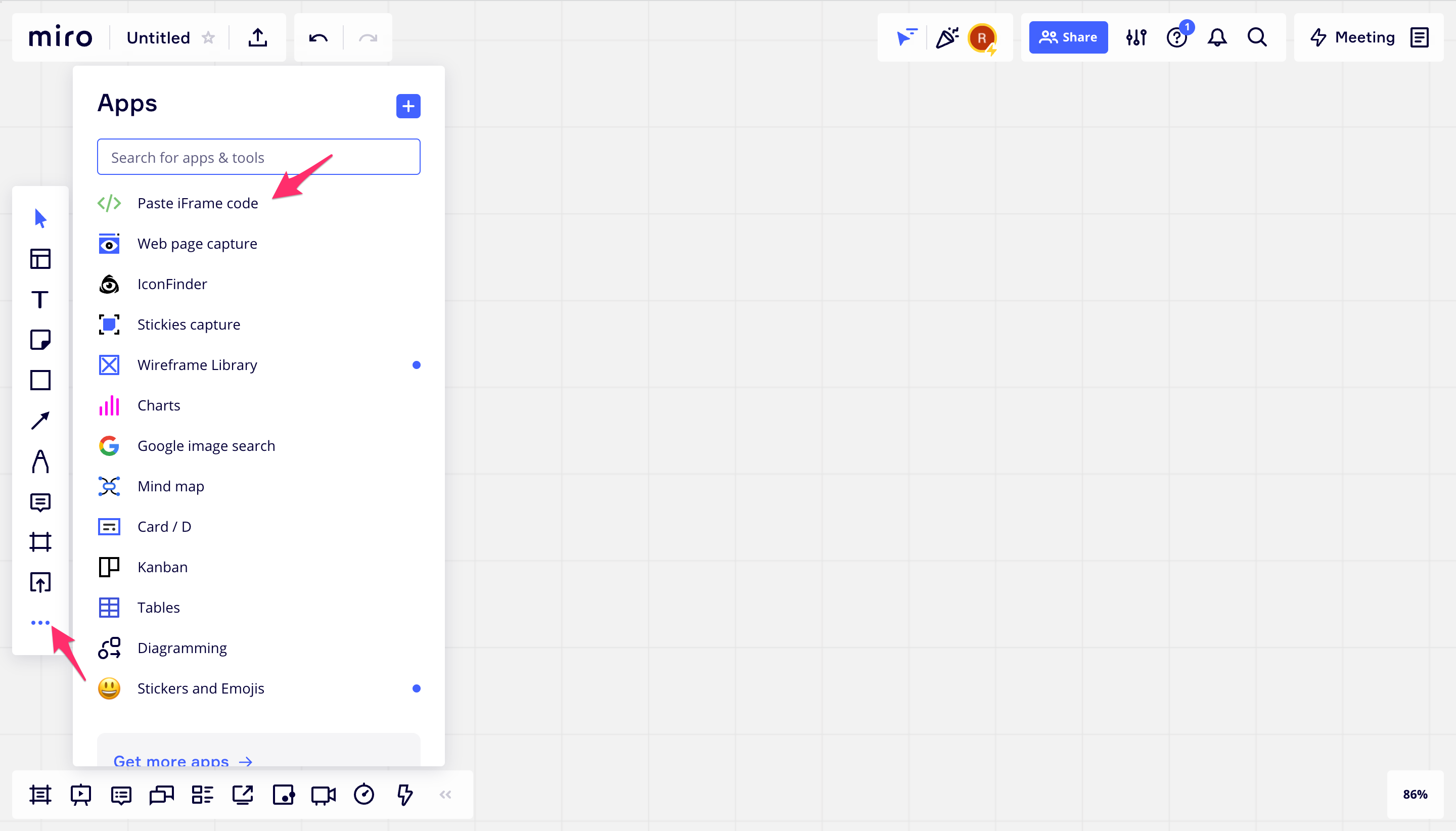
Miroのボードで[Apps]メニューより[Paste iFrame code]を選択します。

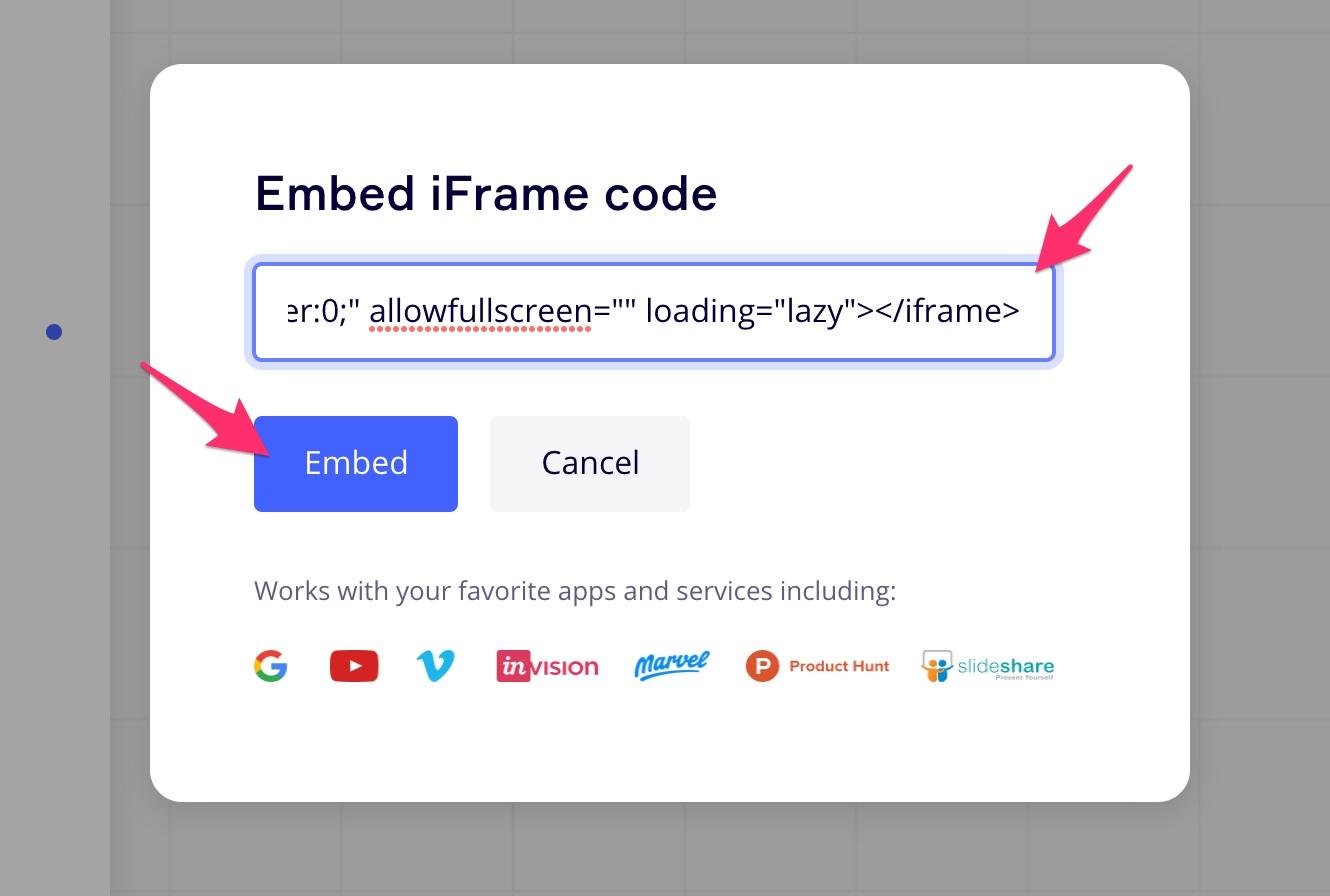
コピーしたiFrameコードをペーストして、[Embed]をクリックします。

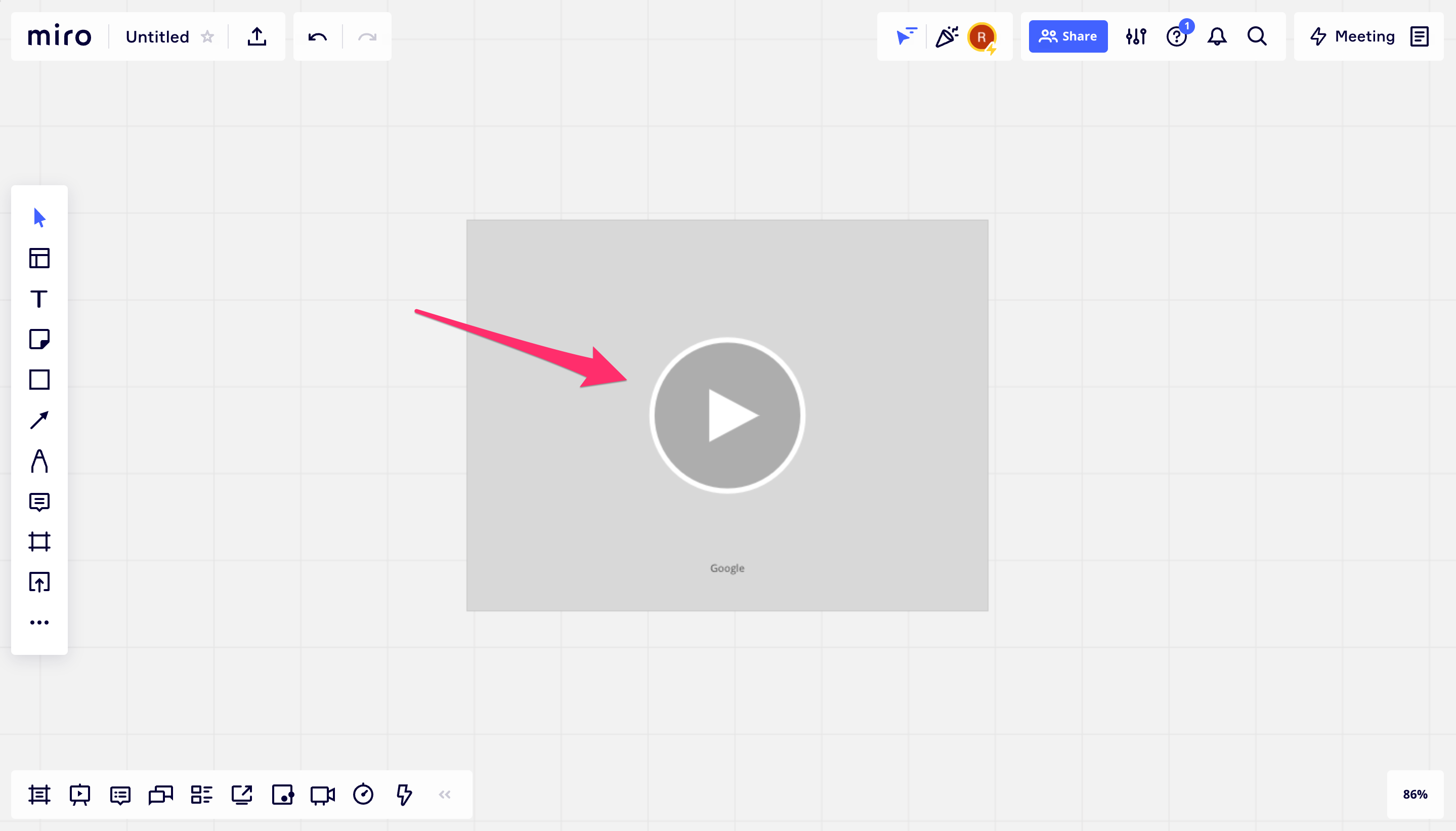
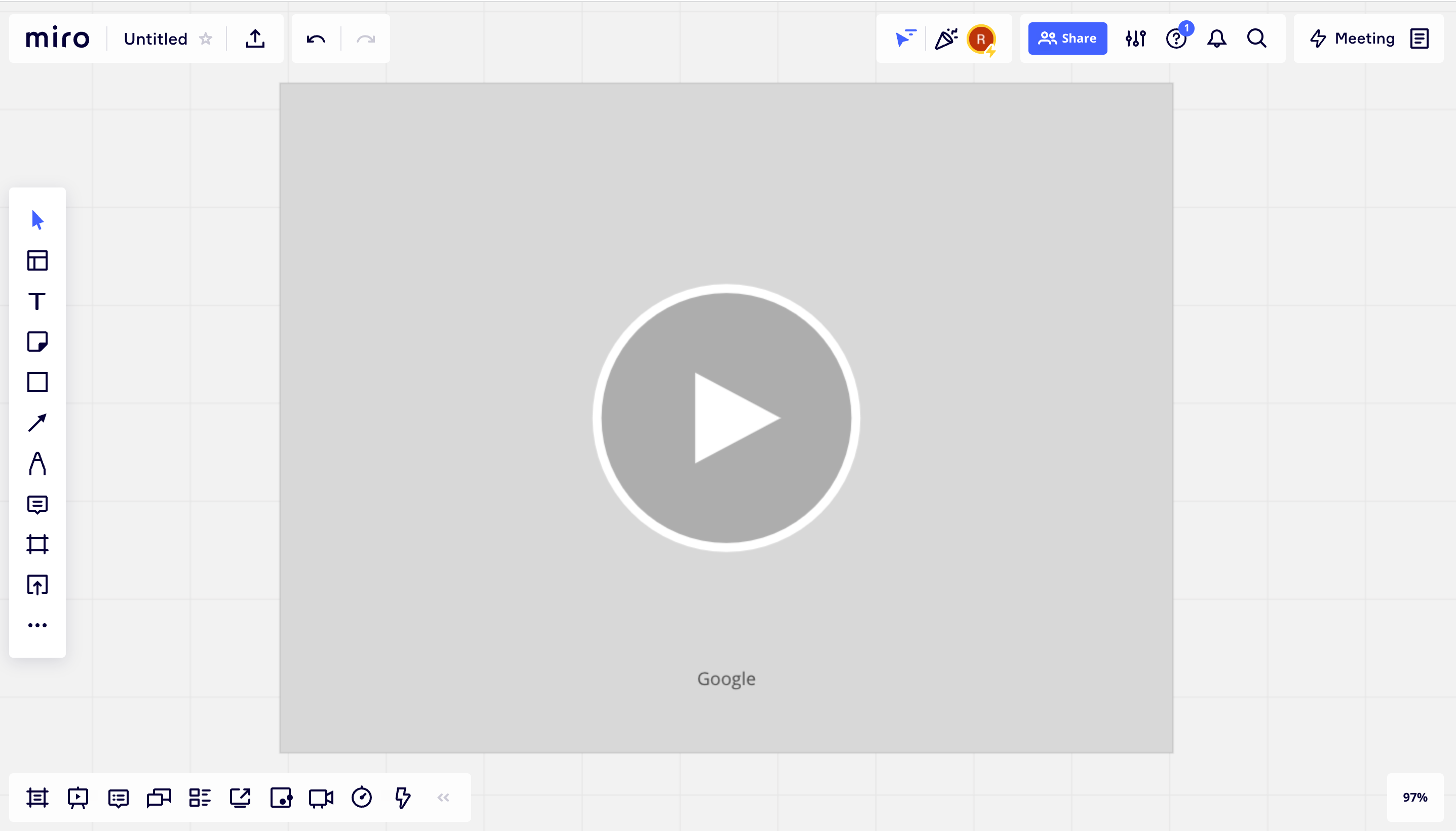
貼り付けできましたが、埋め込んだメディアは自動で読み込みされないようです。フレーム上の読み込みボタンをクリックします。

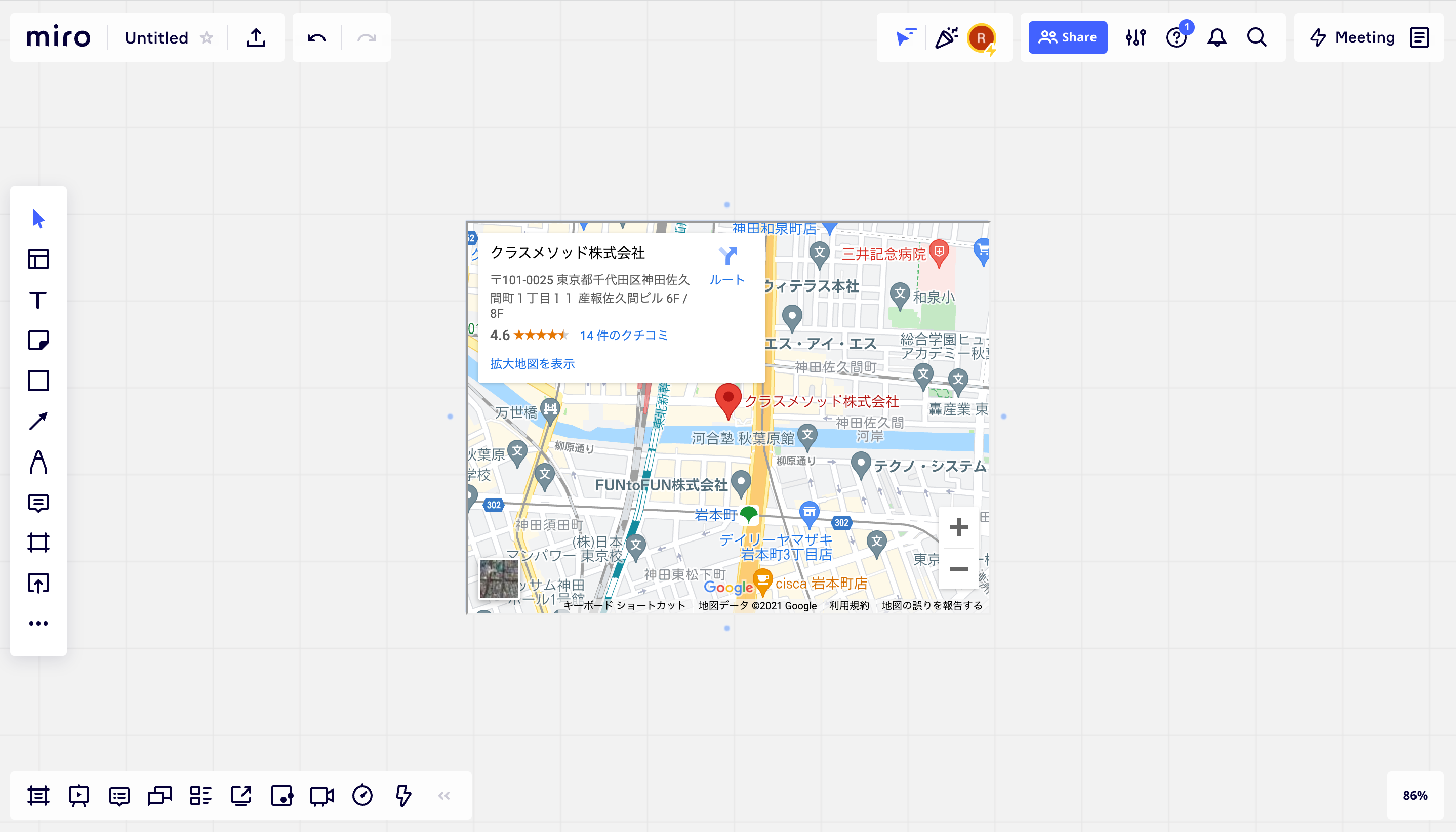
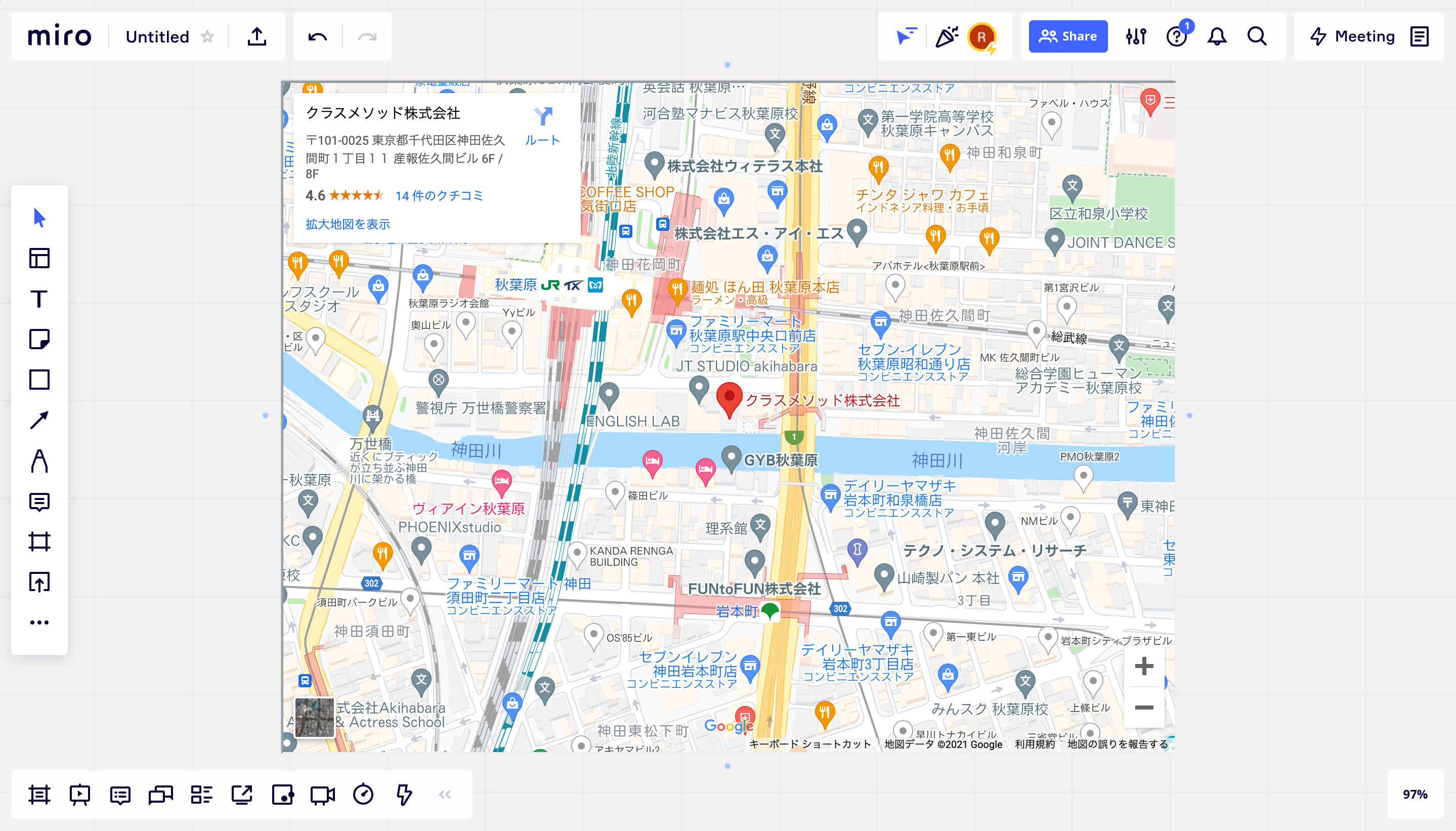
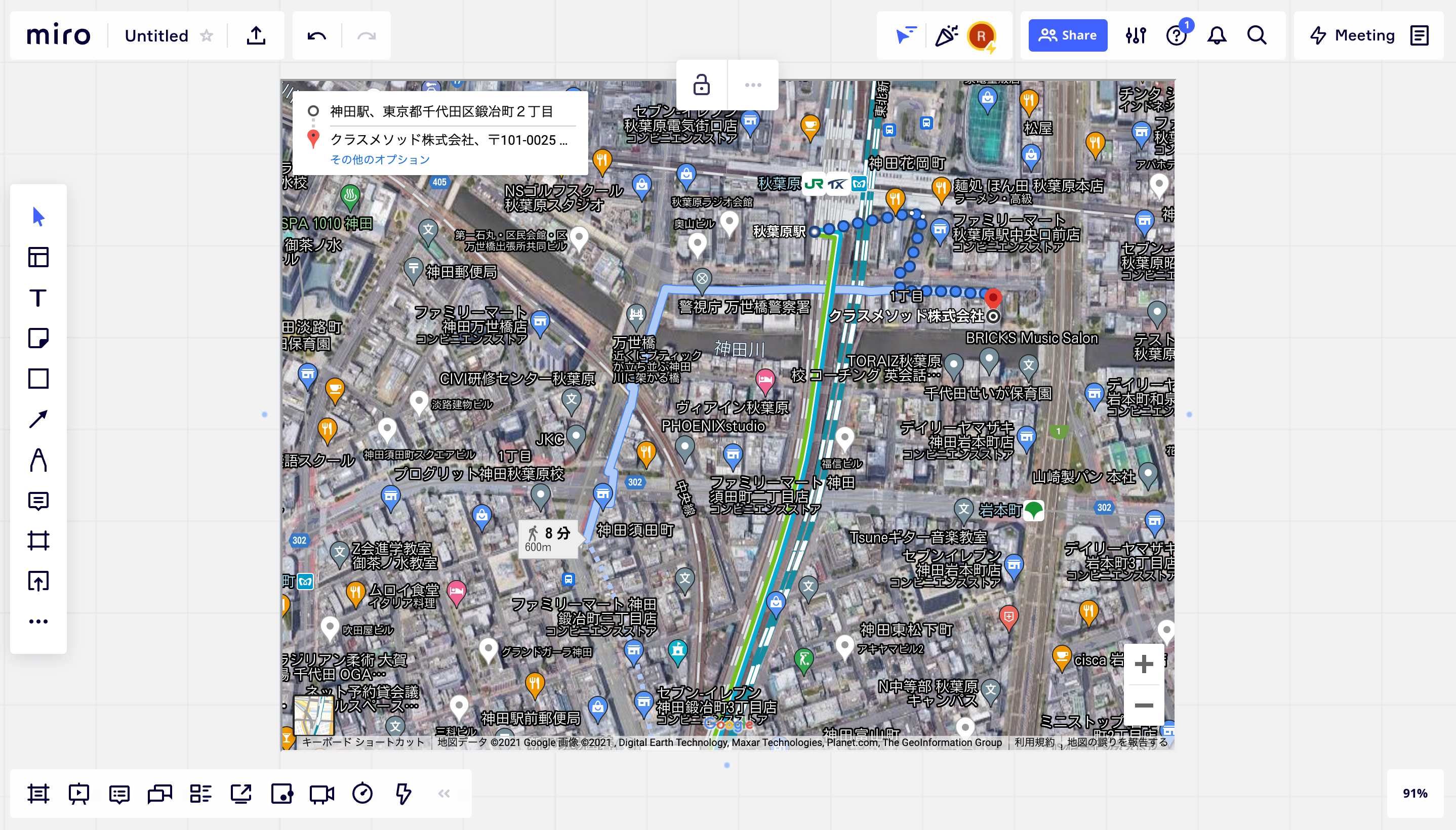
Google Mapsの地図を表示できました。

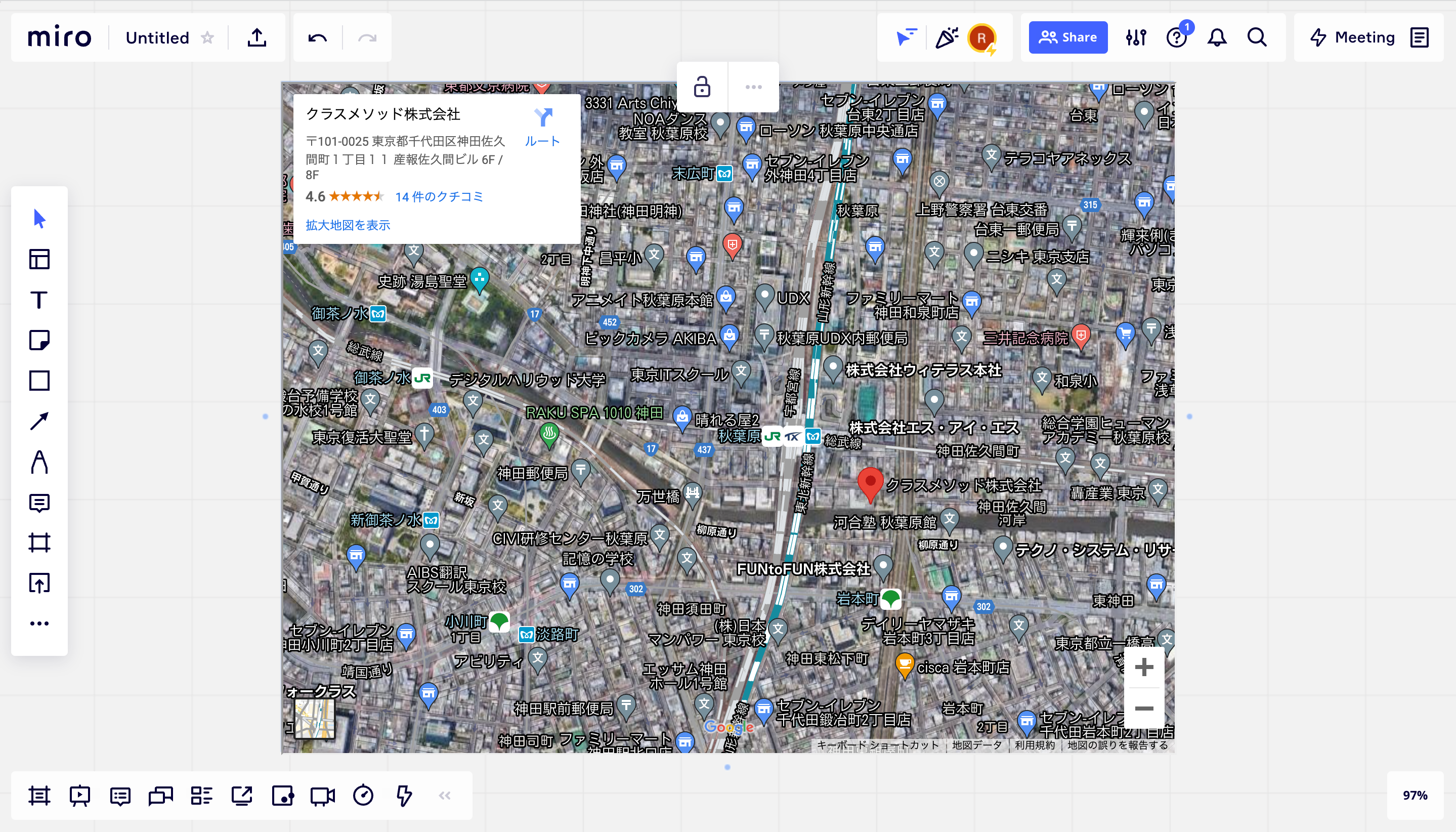
ボード上でのマップの移動、縮尺の変更、衛星写真レイヤーへの切り替え、表示領域の拡大などの操作も可能です。

ただしマップの表示領域外をクリックしたり画面を更新したりすると読み込み前の画面に戻ります。

再度地図を表示すると、メディア内の操作はもちろんリセットされています。

デフォルトで衛星写真レイヤーで埋め込みたい場合は、Google Maps側で衛星写真で表示した状態でHTMLを生成します。

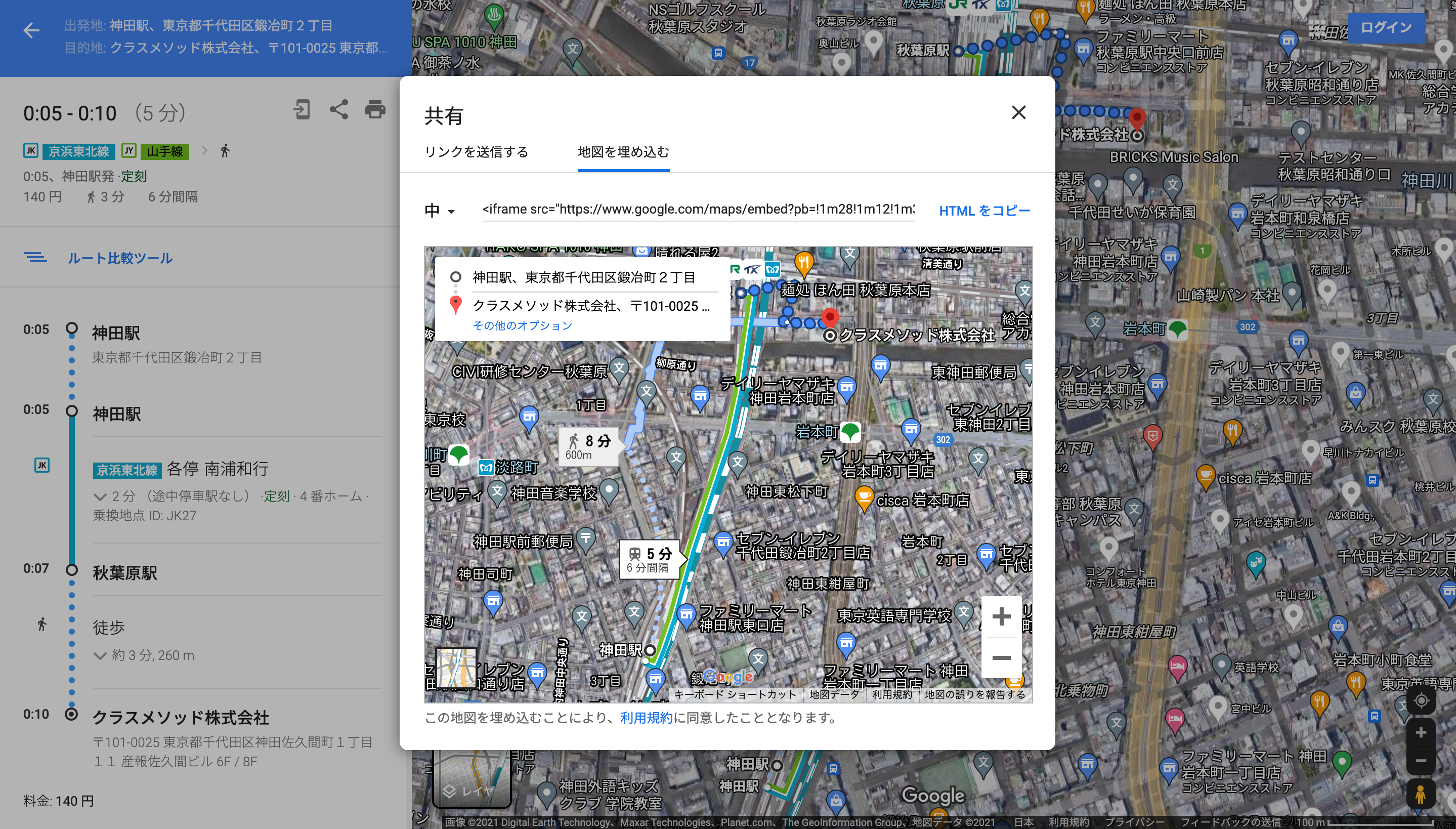
またGoogle MapsではルートのiFrameコードの取得も可能です。

Miroにルートも埋め込めました。

地図の表示を自動再生とできないか?
地図の表示をクリックしないとできないのは不便なので、自動再生する方法がないかiFrameの仕様を調べてみると、loadingというオプションを見つけました。
ブラウザーが iframe をどのように読み込むかを示します。
eager: 可視ビューポートの外にあるかどうかに関わらず、 iframe を直ちにロードします (これが既定値です)。
lazy: ブラウザーで定義されたビューポートからの計算された距離に達するまで iframe の読み込みを延期します。
ちなみにGoogle Mapsの共有メニューからコピーしたiFrameコードは既定で下記のようになっています。(わかりやすさのため整形しています。)loadingオプションはlazyなので遅延読み込みとなっていますね。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3240.170096364386!2d139.77230666927042!3d35.69743162407046!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ea843425c43%3A0x8d132fd288f0d411!2z44Kv44Op44K544Oh44K944OD44OJ5qCq5byP5Lya56S-!5e0!3m2!1sja!2sjp!4v1638371648732!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"> </iframe>
試しにこのloadingオプションをeagerに変更してみました。が、自動読み込みとはなりませんでした。

よってloadingオプションが原因ではないようです。
ちなみにloadingオプションはエクスペリメンタル機能ですが、caniuseによるとChrome、Firefox、Edgeには対応しているようなので、エクスペリメンタルだから動作しないということも無さそうです。
おわりに
MiroのダッシュボードにGoogle Mapsの地図を埋め込む方法を確認してみました。
最近Miroを公私ともに活用しています。特にプライベートの調べ物では地図を参照することが多いので、Google Mapsを埋め込みできるのはとても便利ですね。願わくば自動再生ができるともっと最高です。
以上







